Trong quá trình tìm hiểu về thiết kế website và UX, bạn chắc chắn sẽ gặp thuật ngữ “Usability“. Nhưng Usability là gì và làm thế nào để tạo nên một thiết kế tuân thủ nguyên tắc này vẫn là thắc mắc của rất nhiều người.
Usability (hay Khả năng sử dụng) là một khái niệm cơ bản trong lĩnh vực UX. Đây là một khái niệm đơn giản nhưng tương đối mạnh mẽ, có khả năng nâng cao chất lượng của bất kỳ thiết kế nào lên một tầm cao mới, thậm chí có thể vượt qua những xu hướng thiết kế phức tạp. Nói một cách ngắn gọn, thiết kế đáp ứng Usability là việc tạo ra sản phẩm mà người dùng có thể sử dụng một cách dễ dàng và tự nhiên, mà không cần đến bất kỳ hướng dẫn nào.
Trong bài viết này, Stywin sẽ giải đáp mọi thắc mắc của bạn về Usability, đồng thời phân biệt rõ ràng nó với các khái niệm quan trọng khác như UX và Accessibility. Cùng tham khảo nhé!
Usability là gì?
Usability là gì? Usability hay khả năng sử dụng là mức độ dễ dàng mà khách hàng có thể hoàn thành nhiệm vụ với sản phẩm của bạn. Đây không chỉ là một kết quả ngẫu nhiên mà là thành quả của những quyết định thiết kế cẩn thận, dựa trên nghiên cứu và thử nghiệm đến từ phản hồi người dùng, với mục tiêu duy nhất: làm cho trải nghiệm sử dụng sản phẩm của họ trở nên dễ dàng và hiệu quả nhất có thể.

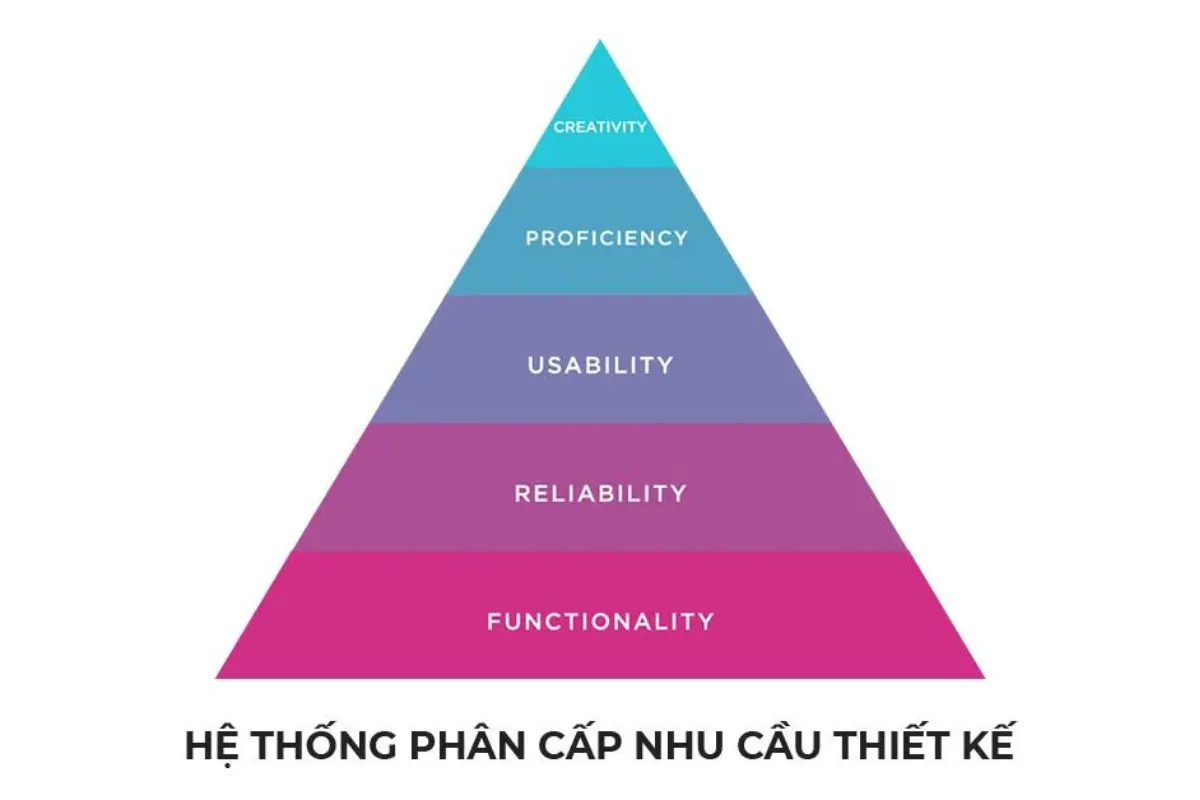
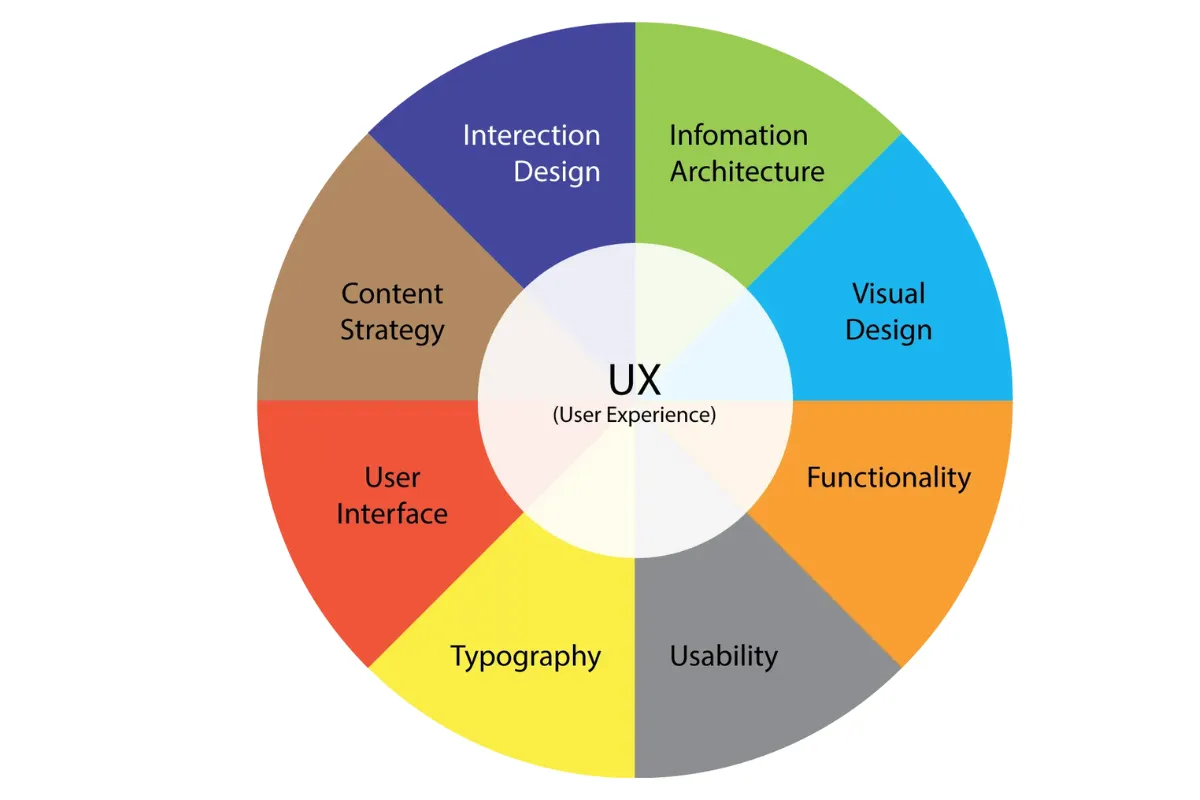
Usability là trọng tâm trong hệ thống phân cấp các nhu cầu thiết kế và là yếu tố quan trọng trong mô hình User Experience. Mô hình này giúp chúng ta phân tích và quản lý những phức tạp có thể phát sinh, đồng thời minh họa những thành phần không thể thiếu của một sản phẩm thiết kế xuất sắc.

Nếu để mất đi khả năng sử dụng, bạn có thể nhận được một sản phẩm tuyệt vời về mặt lý thuyết, thậm chí nổi bật về mặt hình ảnh, nhưng cuối cùng lại không hiệu quả hoặc gây khó chịu trong quá trình sử dụng. Thực tế, khả năng sử dụng là sản phẩm của quá trình thiết kế có thông tin, nơi mà các nhà thiết kế đã đầu tư vào nghiên cứu và thử nghiệm để đạt được kết quả tối ưu.
Xét ví dụ về một chiếc smartphone mà bạn yêu thích, rất có thể, nó là kết quả của công sức nghiên cứu và thử nghiệm kỹ lưỡng của các nhà thiết kế. Bạn có thể sử dụng một chiếc điện thoại với khả năng sử dụng kém, nhưng đó có thể chỉ là một sự chịu đựng hoặc được bù đắp bởi các yếu tố khác như giá cả, quà tặng, hoặc là không phải lựa chọn chính của bạn. Tuy nhiên, theo thời gian, khả năng sử dụng sẽ trở thành yếu tố quan trọng ảnh hưởng đến quyết định mua điện thoại mới của bạn.
Điều gì khiến thiết kế dễ sử dụng?
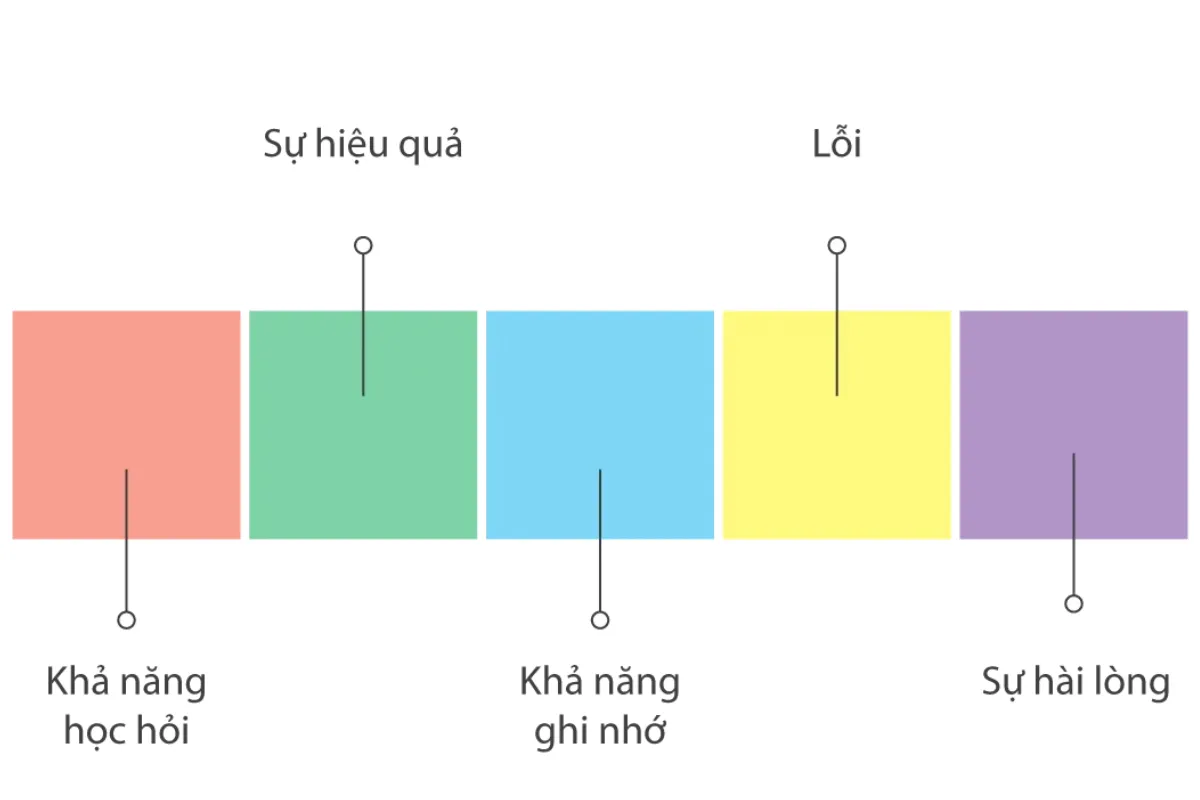
Khả năng sử dụng sản phẩm của bạn phụ thuộc vào 5 yếu tố cốt lõi, chúng tôi sẽ phân tích chi tiết hơn trong phần 5 của hướng dẫn này. Những yếu tố này không chỉ làm nền tảng cho chất lượng tổng thể mà còn quyết định mức độ thành công của thiết kế sản phẩm. Cụ thể:
- Khả năng học hỏi: Mức độ nhanh chóng mà người dùng mới có thể hiểu và sử dụng các chức năng cơ bản là bao nhiêu?
- Sự hiệu quả: Người dùng có thể thực hiện các tác vụ một cách nhanh chóng và hiệu quả hay không?
- Khả năng ghi nhớ: Sau khi xa rời sản phẩm một thời gian, người dùng có thể dễ dàng nhớ lại cách sử dụng các chức năng và điều hướng không?
- Lỗi: Người dùng thường mắc phải những lỗi nào? Mức độ nghiêm trọng của chúng là như thế nào và người dùng có thể phục hồi từ những lỗi đó một cách dễ dàng không?
- Sự hài lòng: Người dùng cảm thấy thích thú đến mức nào khi tương tác với giao diện và hoàn thành các tác vụ? Đánh giá của họ về sự hài lòng sau khi sử dụng sản phẩm như thế nào?

Những yếu tố này không chỉ cung cấp một khung sườn để đánh giá và cải thiện khả năng sử dụng mà còn giúp định hình trải nghiệm người dùng một cách tổng thể, từ lần đầu tiếp xúc cho đến sử dụng lâu dài.
Kết hợp Usability trong UX
Usability (Khả năng sử dụng) và Trải nghiệm Người Dùng (UX) không phải là một. Mỗi khái niệm đề cập đến một khía cạnh khác nhau của quá trình thiết kế sản phẩm. Khả năng sử dụng là một phần quan trọng của UX tốt, nhưng đó là hai lĩnh vực riêng biệt. Khả năng sử dụng nói đến việc người dùng có thể dễ dàng hoàn thành nhiệm vụ cụ thể với sản phẩm hay không, trong khi UX đề cập đến trải nghiệm tổng thể từ đầu đến cuối.
Xét một ví dụ cụ thể: Bạn mua một máy đọc sách trực tuyến. Quá trình tìm kiếm, lựa chọn và thanh toán trên website diễn ra suôn sẻ, đây là kết quả của khả năng sử dụng tốt. Tuy nhiên, khi sản phẩm gặp lỗi, trải nghiệm hỗ trợ khách hàng lại khiến bạn thất vọng. Quá trình tìm thông tin liên hệ, chờ đợi trợ giúp, và cuối cùng là đổi trả hàng, mất cả ngày và thậm chí cả tháng để nhận sản phẩm mới. Đây là phần UX – toàn bộ hành trình của bạn với công ty và sản phẩm.
Và đó là lý do tại sao một quy trình xử lý lỗi đơn giản và dễ dàng là vô cùng quan trọng. Nó không chỉ giúp giảm bớt sự bực bội mà còn nâng cao trải nghiệm tổng thể của bạn. Một số nhà bán lẻ hiện đại như Shopee đã nhận ra điều này và tích hợp quy trình theo dõi đơn hàng và trả hàng/hoàn tiền ngay trên website và ứng dụng của họ, làm cho trang web càng trở nên dễ sử dụng.
Trong cuộc chơi của thị trường cạnh tranh, Usability không chỉ là “đưa than sưởi ấm trong ngày tuyết rơi” mà còn là “thêu hoa trên gấm” – một nét đẹp tinh tế và cần thiết. Vì vậy, Usability trở nên hết sức quan trọng, bởi nó là yếu tố quyết định bạn có được bao nhiêu khách hàng trung thành.
Mối quan hệ giữa Usability và Accessibility
Sau khi hiểu rõ về sự khác biệt giữa Usability và UX, hãy mở rộng tầm nhìn của chúng ta đến một yếu tố quan trọng khác: Accessibility, hay Khả năng Tiếp Cận. Mặc dù liên quan, nhưng Usability và Accessibility là hai khái niệm được xem xét riêng biệt trong quá trình thiết kế.
Accessibility là gì? Accessibility hay Khả năng Tiếp Cận, là khả năng của một sản phẩm, dịch vụ, môi trường hoặc cơ sở hạ tầng được thiết kế hoặc có thể được sử dụng một cách dễ dàng – hiệu quả bởi mọi người, bất kể khả năng nhận thức, vật lý, hoặc thể chất của họ.
Một sản phẩm có Usability tốt không chỉ dễ sử dụng mà còn phải dễ tiếp cận, tức là nó được thiết kế để đáp ứng nhu cầu của càng nhiều người dùng càng tốt, bao gồm cả những người có hạn chế về nhận thức hoặc thể chất. Điều này có nghĩa là khi bạn thiết kế với Accessibility trong tâm trí, bạn đang tạo ra một trải nghiệm mà mọi người, bất kể khả năng nhận thức hoặc thể chất, đều có thể sử dụng và thưởng thức.
Ví dụ, một website có thể được tối ưu hóa cho người dùng mù màu bằng cách sử dụng các màu sắc tương phản cao và cung cấp các mô tả văn bản cho hình ảnh. Một ứng dụng di động có thể hỗ trợ người dùng khiếm thính bằng cách cung cấp phụ đề. Và một trang web có thể được thiết kế để dễ dàng điều hướng bằng bàn phím cho những người không thể sử dụng chuột.
Thực tế là, nếu bạn không xem xét đến khả năng tiếp cận, bạn có thể đang vô tình loại trừ một phần quan trọng của khách hàng tiềm năng của mình. Điều này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn có thể ảnh hưởng đến danh tiếng và doanh số của bạn.
Thậm chí, nhóm đối tượng có khả năng hạn chế thường ít có sự lựa chọn hơn và do đó có xu hướng chấp nhận mua hàng nhiều hơn, nếu sản phẩm hoặc dịch vụ của bạn đáp ứng được nhu cầu của họ.
Các Nguyên tắc Tiếp cận Nội dung Web từ W3C cung cấp một tiêu chuẩn mạnh mẽ để đảm bảo rằng sản phẩm kỹ thuật số của bạn có thể truy cập đầy đủ, không loại trừ bất kỳ ai dựa trên khả năng thể chất hoặc nhận thức. Áp dụng các tiêu chuẩn này không chỉ giúp sản phẩm của bạn trở nên dễ tiếp cận hơn mà còn mở rộng thị trường tiềm năng và thể hiện cam kết của bạn đối với trách nhiệm xã hội.
Làm sao để thiết kế khả dụng?
Khi thiết kế với mục tiêu đáp ứng Usability, điều quan trọng nhất cần nhớ là bạn không thể chỉ ‘thêm một chút khả năng hữu dụng’ ở đâu đó trong quá trình. Usability phải là một phần cốt lõi và liên tục trong suốt quá trình thiết kế. Điều này đòi hỏi một sự cam kết không ngừng với hai hoạt động chính: nghiên cứu và thử nghiệm.
Một thiết kế có thể trông đẹp mắt, nhưng nếu nó không dễ sử dụng, hiệu quả của nó sẽ bị giảm sút đáng kể. Ngược lại, nếu bạn đã thực hiện nghiên cứu người dùng rộng rãi và triển khai giải pháp thiết kế mà không kiểm tra liệu chúng có thực sự hữu ích không, bạn sẽ không biết được cách để cải thiện khi những vấn đề xuất hiện.
Vậy làm thế nào để bạn đảm bảo rằng thiết kế của mình đáp ứng được Usability? Hãy bắt đầu với việc đặt những câu hỏi sau:
- Ai là người dùng chính của sản phẩm này và điều gì mang họ đến?
- Ai là người dùng tiềm năng và tại sao họ lại chần chừ không sử dụng sản phẩm?
- Các yếu tố ngữ cảnh nào ảnh hưởng đến trải nghiệm người dùng?
- Môi trường làm thế nào có thể ảnh hưởng đến khả năng sử dụng của sản phẩm, cả hiện tại và tương lai?
- Người dùng muốn đạt được gì qua sản phẩm hoặc trải nghiệm này? Công việc họ cần làm là gì?
- Điều gì cản trở khi người dùng sử dụng sản phẩm thuận lợi và bạn có thể loại bỏ những trở ngại đó như thế nào?

Quy trình UX đòi hỏi phải xem xét kỹ lưỡng khả năng sử dụng trong từng bước. Ban đầu, bạn cần nắm bắt rõ nhu cầu và những khó khăn của người dùng thông qua việc lắng nghe và quan sát. Sử dụng các công cụ như biểu đồ quan hệ, bản đồ hành trình khách hàng,… để hình dung rõ ràng nhu cầu cũng như các giải pháp tiềm năng.
Trong giai đoạn Prototype và Test, hãy không ngừng tham chiếu lại nghiên cứu đã thực hiện và kiểm tra xem sản phẩm có đáp ứng được nhu cầu và mong đợi của người dùng không. Đặc biệt, khi bạn đang làm việc với Prototype và Wireframes, đừng quên đặt khả năng sử dụng làm ưu tiên hàng đầu. Một sản phẩm dễ sử dụng không chỉ mang lại trải nghiệm tốt cho người dùng mà còn cải thiện cả danh tiếng và thành công của sản phẩm trên thị trường.
Tổng kết về Usability
Usability, hay khả năng sử dụng, là nền tảng quan trọng cho mọi sản phẩm hoặc trải nghiệm tốt. Dù thiết kế của bạn có bay bổng và UX có hấp dẫn đến đâu, nếu khả năng sử dụng kém, khách hàng sẽ không ngần ngại tìm đến đối thủ của bạn.
Hãy nhớ lại trường hợp mua máy đọc sách mà chúng ta đã thảo luận. Nếu trải nghiệm là không mấy suôn sẻ, liệu bạn có muốn quay lại mua hàng không? Đối với nhiều người, câu trả lời là không. Một số thậm chí còn đòi hoàn tiền ngay lập tức. Khách hàng đã bỏ công tìm đến website của bạn, đừng để họ rời đi trong thất vọng.
Đừng ngần ngại thách thức nhà thiết kế của bạn bằng những câu hỏi khó. Cuối cùng, khả năng sử dụng không chỉ ảnh hưởng đến trải nghiệm khách hàng mà còn liên quan trực tiếp đến doanh thu và danh tiếng của bạn. Đầu tư vào thiết kế website đáp ứng tốt khả năng sử dụng không chỉ cải thiện trải nghiệm người dùng mà còn là bước đệm vững chắc cho việc xây dựng thương hiệu mạnh mẽ. Hãy liên hệ ngay với Stywin để được tư vấn và hỗ trợ trong việc thiết kế website không chỉ đẹp mà còn dễ sử dụng, giúp nâng cao trải nghiệm và sự hài lòng của khách hàng.