Trong thời đại công nghệ ngày nay, việc sở hữu một trang web shop hoa chuyên nghiệp không chỉ là một xu hướng mà còn có ý nghĩa thu hút sự chú ý của khách hàng mua hoa. Sau đây hãy cùng Stywin tìm hiểu về thiết kế website shop hoa: Tham khảo 9 mẫu giao diện nổi bật.
Ý nghĩa của trang web shop hoa
- Nâng Cấp Uy Tín và Chuyên Nghiệp:
- Một trang web chất lượng cao sẽ tăng cường uy tín của doanh nghiệp trong tâm trí của khách hàng. Sự chuyên nghiệp trong giao diện trang web và trải nghiệm người dùng là yếu tố quyết định sự tin tưởng.
- Tạo Cơ Hội Tiếp Cận Rộng Lớn:
- Trang web giúp cho doanh nghiệp tiếp cận một lượng lớn khách hàng trực tuyến. Điều này mở ra không gian mới và giúp mở rộng thị trường tiêu thụ.
- Tăng Khả Năng Thu Hút và Giữ Chân Khách Hàng:
- Giao diện đẹp mắt và chức năng mua sắm thuận tiện tạo ấn tượng tốt đối với khách hàng. Một trang web chuyên nghiệp cũng giúp tăng khả năng giữ chân khách hàng và khuyến khích họ quay lại.
- Cung Cấp Trải Nghiệm Mua Sắm Thuận Lợi và Linh Hoạt:
- Trang web là nơi để tạo ra trải nghiệm mua sắm tốt nhất cho khách hàng. Giao diện linh hoạt và chức năng tối ưu hóa giúp người tiêu dùng dễ dàng tìm kiếm và mua sắm.
Thách thức trong thiết kế website shop hoa
Yêu cầu về thẩm mỹ và thiết kế hấp dẫn
- Đa Dạng và Phong Phú:
- Thách thức đầu tiên là đảm bảo giao diện trang web shop hoa mang đến sự đa dạng và phong phú. Hình ảnh và màu sắc cần phản ánh đúng chất lượng và độ tinh tế của sản phẩm hoa.
- Tương Thích với Bối Cảnh Hoa:
- Giao diện cần phải hài hòa với bối cảnh hoa, tạo nên không gian trực tuyến gần gũi với trải nghiệm thực tế khi khách hàng mua sắm hoa tại cửa hàng.
- Sự Sáng Tạo và Hiện Đại:
- Đảm bảo rằng giao diện thể hiện sự sáng tạo và đồng thời duy trì tính hiện đại để thu hút đối tượng khách hàng trẻ trung và yêu thẩm mỹ.
Khả năng tương thích trên nhiều thiết bị và trình duyệt
- Responsive Design:
- Thách thức quan trọng là phải xây dựng giao diện có khả năng phản ứng, đồng thời hiển thị đẹp trên nhiều loại thiết bị từ máy tính đến điện thoại di động.

- Kiểm Tra và Tối Ưu Hóa Trình Duyệt:
- Đảm bảo rằng trang web hoạt động mượt mà trên các trình duyệt phổ biến như Google Chrome, Mozilla Firefox, và Safari.
- Tương Thích với Các Hệ Điều Hành:
- Kiểm tra và đảm bảo khả năng tương thích với các hệ điều hành khác nhau, đặc biệt là iOS và Android.
Tính năng quản lý sản phẩm và thanh toán hiệu quả
- Hiển Thị Sản Phẩm Một Cách Rõ Ràng:
- Tạo giao diện cho phép hiển thị sản phẩm một cách rõ ràng, với hình ảnh chất lượng cao và mô tả chi tiết.
- Hệ Thống Quản Lý Sản Phẩm Linh Hoạt:
- Đảm bảo tính năng quản lý sản phẩm, giúp dễ dàng cập nhật, thêm mới, và xóa bỏ sản phẩm từ cửa hàng trực tuyến.
- Thanh Toán An Toàn và Tiện Lợi:
- Tích hợp các cổng thanh toán an toàn và đáng tin cậy để tạo sự thuận tiện và tin tưởng cho khách hàng khi thực hiện thanh toán.
- Quản Lý Đơn Hàng Hiệu Quả:
- Xây dựng hệ thống quản lý đơn hàng hiệu quả giúp theo dõi và xử lý các đơn đặt hàng một cách nhanh chóng và chính xác.
Tham khảo 9 mẫu giao diện nổi bật
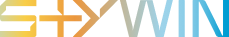
Amour

Amour, mặc dù giản đơn về thiết kế, vẫn tỏ ra sang trọng nhờ vào sự kết hợp giữa kiểu chữ, màu sắc và vị trí hình ảnh. Bố cục lưới cải tiến kết hợp với menu chi tiết giúp người dùng dễ dàng tìm kiếm và theo dõi thông tin trên trang web. Hình ảnh rõ ràng về các chương trình khuyến mãi và sản phẩm không chỉ làm tăng tính thẩm mỹ mà còn tạo ấn tượng mạnh mẽ, thu hút khách hàng khi họ truy cập trang web.
FlowVin

FlowVin, với thiết kế cổ điển, nhẹ nhàng và lãng mạn, là sự lựa chọn tuyệt vời cho cửa hàng hoa của bạn. Chủ đề hỗ trợ hình nền và video sẽ ngay lập tức thu hút sự chú ý của người dùng khi truy cập. Người thiết kế có thể dễ dàng điều chỉnh màu sắc trang web để phản ánh phong cách và tạo ra một sự độc đáo riêng. Thanh công cụ trượt kèm theo hiệu ứng phóng to và mở rộng sẽ giúp khách hàng dễ dàng làm quen hơn với trang web. Bảng giá và dịch vụ được hiển thị một cách rõ ràng, điều này là một ưu điểm nổi bật của mẫu website này.
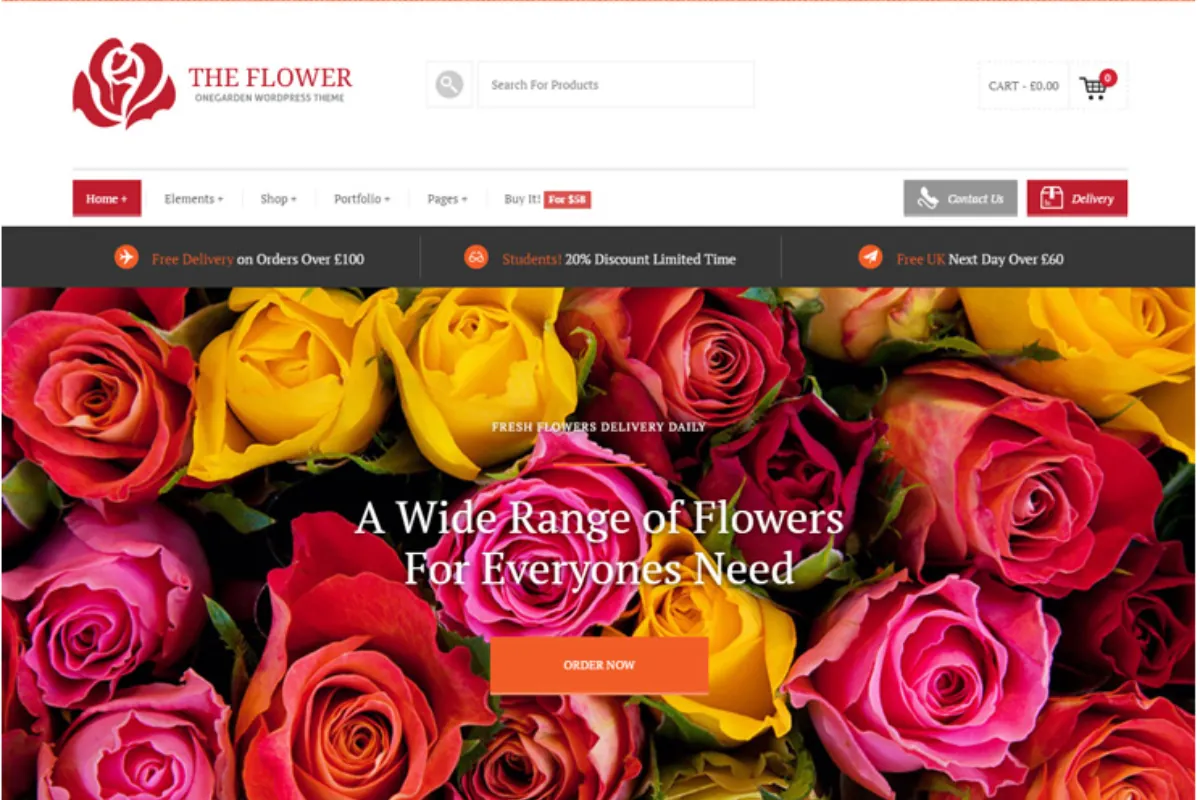
Flower Shop

Flower Shop đã được thiết kế một cách đẹp mắt, sử dụng màu sắc rực rỡ phối hợp với việc đặt hình ảnh sản phẩm ở trung tâm. Bố cục này giúp chủ cửa hàng giới thiệu các ưu đãi đặc biệt và các danh mục chính trên trang chủ một cách rõ ràng và nổi bật nhất. Đặc biệt, bạn có thể hiển thị các mẫu sản phẩm đang bán chạy (Bestseller) của cửa hàng một cách đặc sắc.
123 Garden

Mẫu thiết kế website của cửa hàng hoa 123 Garden nổi bật với bố cục slide và thanh trượt thu hút người xem. Thông tin quan trọng như số điện thoại, địa chỉ và các khuyến mãi đặc biệt được hiển thị ngay đầu trang để thuận tiện cho người dùng.
Các mẫu hoa độc đáo trong cửa hàng được trưng bày trực tiếp trên trang chủ với hình ảnh chất lượng cao, tạo nên một bố cục đặc sắc cho trang web. Nút kêu gọi hành động (CTA) được thể hiện một cách cụ thể và rõ ràng, giúp người dùng thực hiện mua sắm nhanh chóng.
CTA là thuật ngữ viết tắt của Call to Action, cũng còn được biết là CTA button, nó được hiểu là nút kêu gọi hành động. CTA là một chỉ dẫn cho khách hàng để tạo ra một phản ứng ngay lập tức. Sử dụng động từ như “gọi ngay bây giờ”, “tìm hiểu thêm” hoặc “ghé thăm cửa hàng ngay hôm nay” sẽ kích thích khách truy cập thực hiện hành động sau khi đọc hoặc xem video về sản phẩm hoặc dịch vụ của bạn.
Divi

Mẫu thiết kế Divi là lựa chọn hoàn hảo cho cửa hàng hoa với các tính năng như hiển thị sản phẩm nổi bật, thanh trượt ấn tượng cho trang chủ và sắp xếp sản phẩm theo độ phổ biến. Trang web còn có phần đánh giá từ khách hàng và công khai, tăng cường độ tin cậy cho người dùng. Thông tin liên hệ và liên kết mạng xã hội được đặt ở đầu trang, giúp người dùng liên lạc một cách thuận lợi khi cần.
Floristic Store

Tạo ấn tượng với vẻ đẹp rực rỡ nhưng vẫn giữ được sự tinh tế, mẫu Floristic Store là lựa chọn lý tưởng cho các cửa hàng hoa cao cấp và thanh lịch. Trang chủ với hiệu ứng trượt kèm theo hình ảnh chất lượng cao sẽ giúp người dùng có cái nhìn rõ ràng về cửa hàng hoa. Ưu đãi đặc biệt và các danh mục chính được hiển thị ngay sau thanh trượt, giúp khách hàng truy cập nhanh chóng. Các sản phẩm mới nhất và các liên kết quan trọng khác được đặt gần nhau, đảm bảo rằng người dùng có thể dễ dàng tìm kiếm thông tin.
Flowers WooCommerce

Với thiết kế hiện đại, tươi mới và chuyên nghiệp, mẫu thiết kế website shop hoa Flowers WooCommerce là lựa chọn lý tưởng cho nhiều cửa hàng hoa khác nhau. Ngay từ lúc truy cập, người dùng sẽ được tiếp cận ngay với các sản phẩm được đề xuất và bán chạy, giúp họ có được sự lựa chọn tối ưu nhất. Thanh trượt chính hiển thị dưới dạng hình ảnh toàn màn hình, kết hợp với liên kết chuyển đến sản phẩm, tạo điều kiện thuận lợi cho khách hàng khi thực hiện quá trình mua sắm.
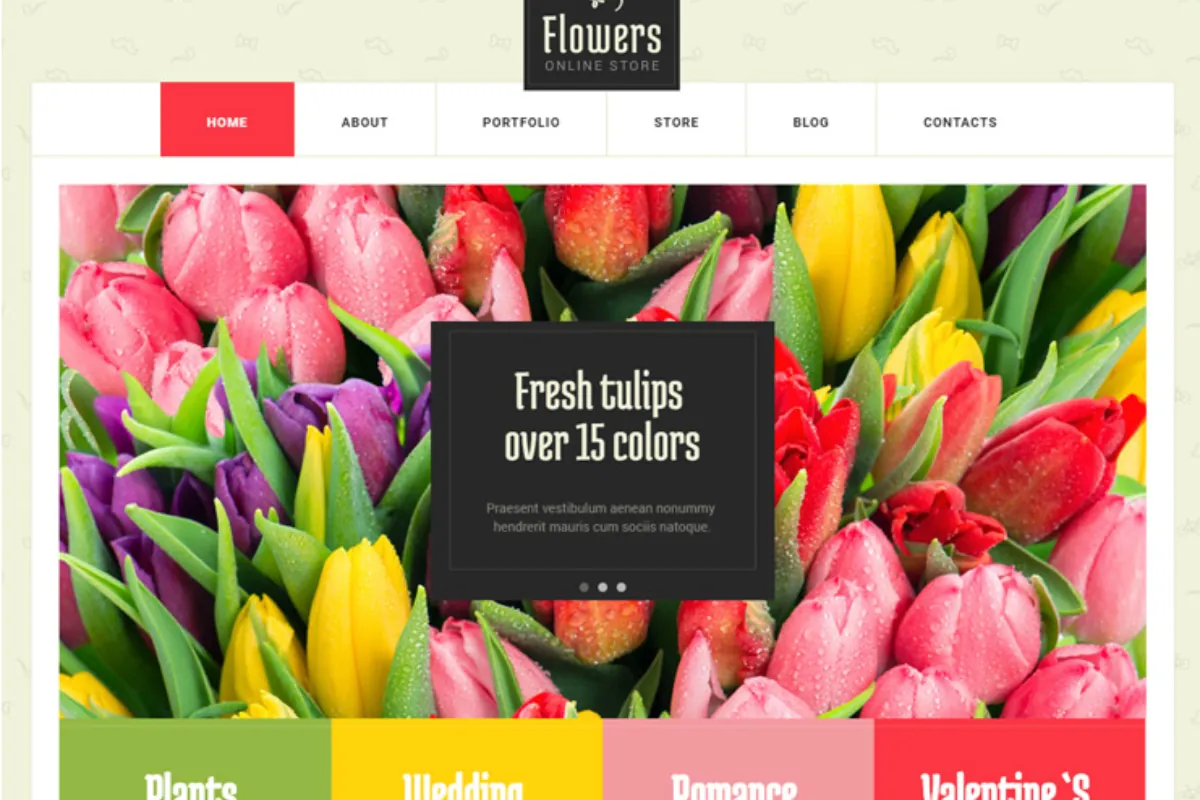
Florist

Florist là một mẫu thiết kế trang web tập trung đặc biệt vào kinh doanh hoa, mang đến cho chủ cửa hàng khả năng giới thiệu sản phẩm và các chương trình khuyến mãi ngay trên trang chủ. Trang web này ấn tượng với việc sử dụng màu sắc và kiểu chữ đẹp mắt, tạo nên một dấu ấn độc đáo cho cửa hàng hoa của bạn
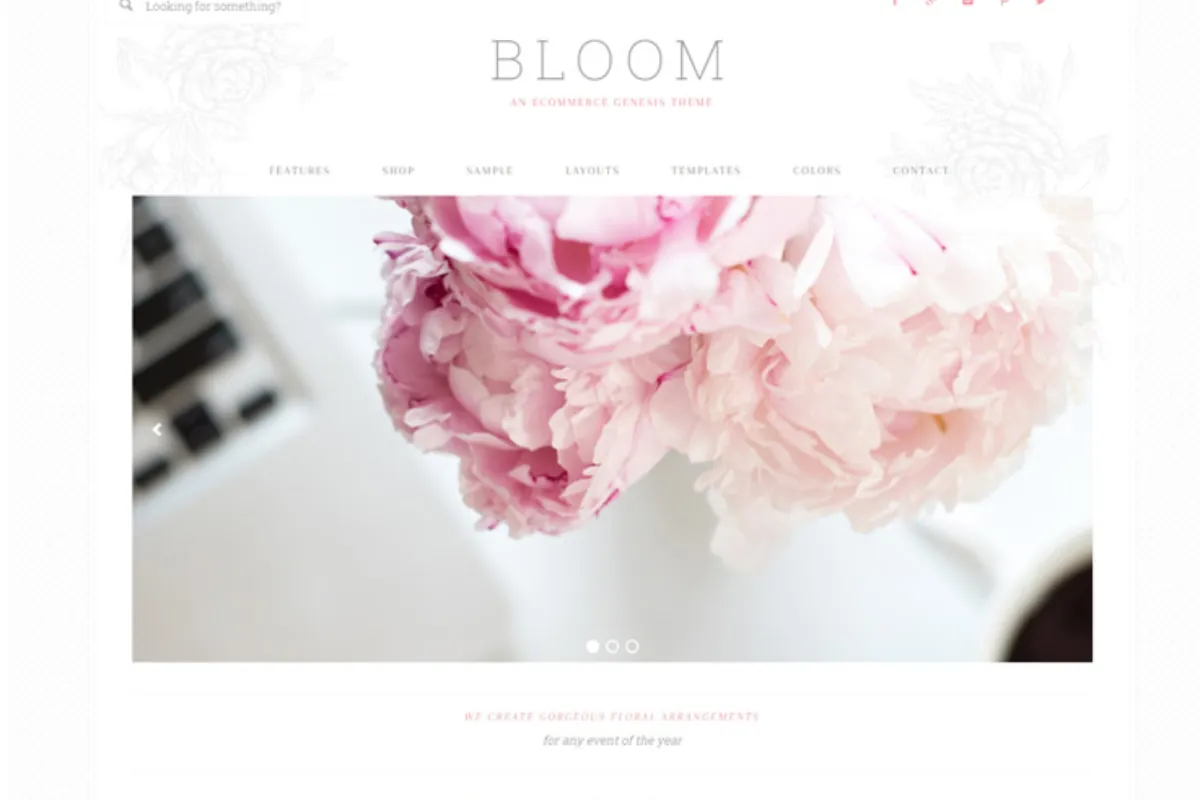
Bloom

Bloom là một mẫu thiết kế vô cùng thanh lịch, hiện đại, và mang đến một vẻ nữ tính ngọt ngào. Việc sử dụng màu sắc và hình ảnh trong thiết kế không chỉ thể hiện sự tinh tế mà còn phản ánh gu thẩm mỹ xuất sắc của chủ cửa hàng. Người thiết kế có khả năng tùy chỉnh hình ảnh và logo để tạo nên một trang web độc đáo và mang đậm nét cá nhân.
Trang chủ đi kèm với tích hợp Instagram và các biểu tượng xã hội đơn giản, giúp người dùng có cái nhìn rõ ràng về cửa hàng. Bố cục đơn giản nhưng trực quan, tạo điều kiện cho khách hàng trải nghiệm web và mua sắm một cách nhanh chóng.
Thiết kế website cho cửa hàng hoa là quan trọng nhất, và giao diện đẹp và thu hút là chìa khóa quyết định. Nếu bạn đang tìm kiếm ý tưởng cho việc thiết kế website shop hoa, những giao diện trên đây có thể là nguồn cảm hứng hữu ích cho bạn.